 Tool to create css and div from template layout - Stack Overflow
Tool to create css and div from template layout - Stack Overflow
 HTML Layout Elements and Techniques
HTML Layout Elements and Techniques
 Turning a web page into a JSF 2.0 template with Facelets
Turning a web page into a JSF 2.0 template with Facelets
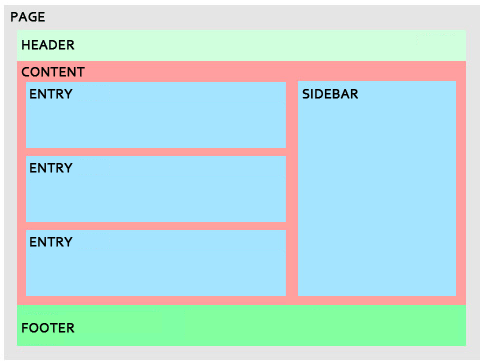
 The Perfect 3 Column Liquid Layout: No CSS hacks. SEO friendly. iPhone compatible.
The Perfect 3 Column Liquid Layout: No CSS hacks. SEO friendly. iPhone compatible.
 Free HTML + CSS DIV Layout Generator On-line | Blended HTML
Free HTML + CSS DIV Layout Generator On-line | Blended HTML
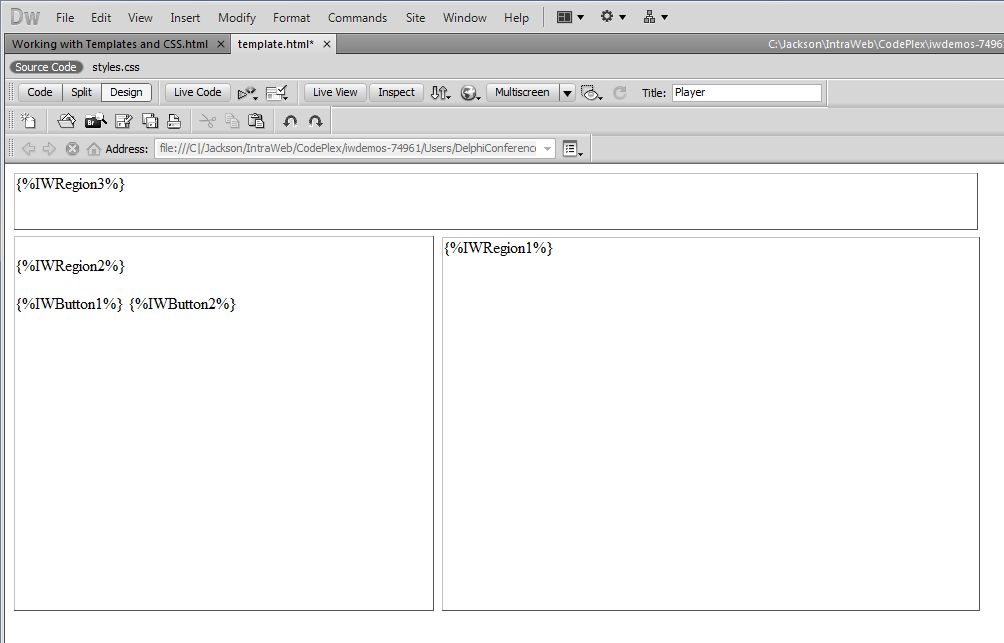
 Dreamweaver CC tutorial 23. What is a Div tag | Adobe Education Exchange
Dreamweaver CC tutorial 23. What is a Div tag | Adobe Education Exchange
 Foundation | HTML Templates | Web development design, Web template design, Web design
Foundation | HTML Templates | Web development design, Web template design, Web design
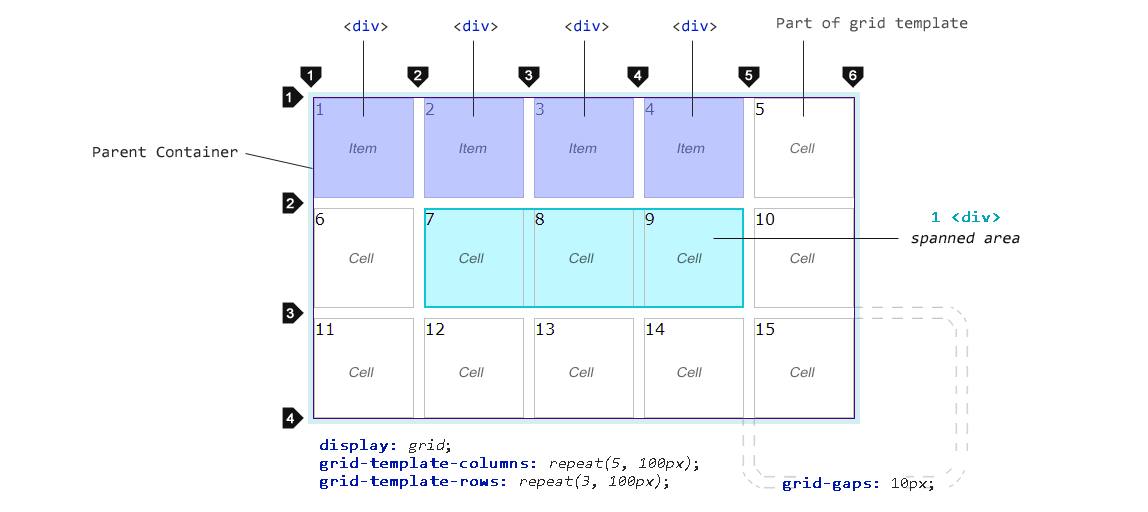
 CSS Grid — a simple layout design tutorial | by JavaScript Teacher | Medium
CSS Grid — a simple layout design tutorial | by JavaScript Teacher | Medium
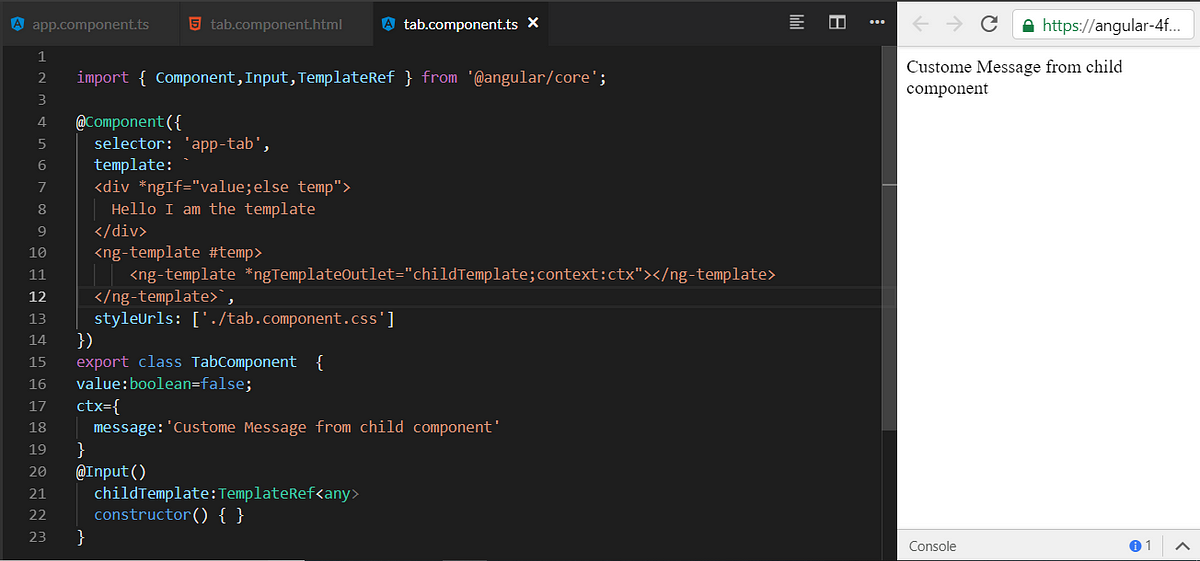
 Everything you need to know about ng-template, ng-content, ng-container, and *ngTemplateOutlet in Angular
Everything you need to know about ng-template, ng-content, ng-container, and *ngTemplateOutlet in Angular
 Atozed - IntraWeb Documentation
Atozed - IntraWeb Documentation
 Converting your HTML into a WordPress Theme:Part 1 - Abby Fichtner
Converting your HTML into a WordPress Theme:Part 1 - Abby Fichtner
 Template Documentation Template
Template Documentation Template
 Ramani: How to design a simple Web template structure using CSS DIV
Ramani: How to design a simple Web template structure using CSS DIV
 Angular 2 Templates
Angular 2 Templates
 Grid areas and the element that occupies them aren’t necessarily the same size. | CSS-Tricks
Grid areas and the element that occupies them aren’t necessarily the same size. | CSS-Tricks
 How to change content of a div with template on button click? - Stack Overflow
How to change content of a div with template on button click? - Stack Overflow
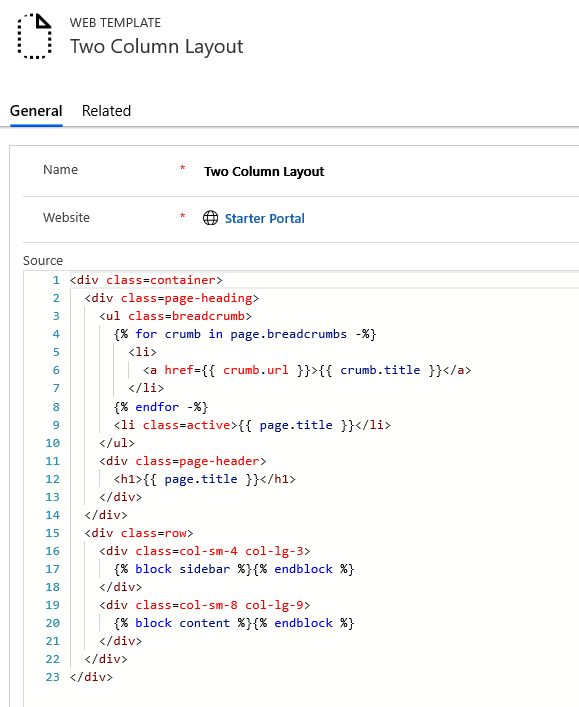
 Create a custom page template by using Liquid and a web template page template for a portal - Power Apps | Microsoft Docs
Create a custom page template by using Liquid and a web template page template for a portal - Power Apps | Microsoft Docs
 CSS Grid Gotchas And Stumbling Blocks — Smashing Magazine
CSS Grid Gotchas And Stumbling Blocks — Smashing Magazine
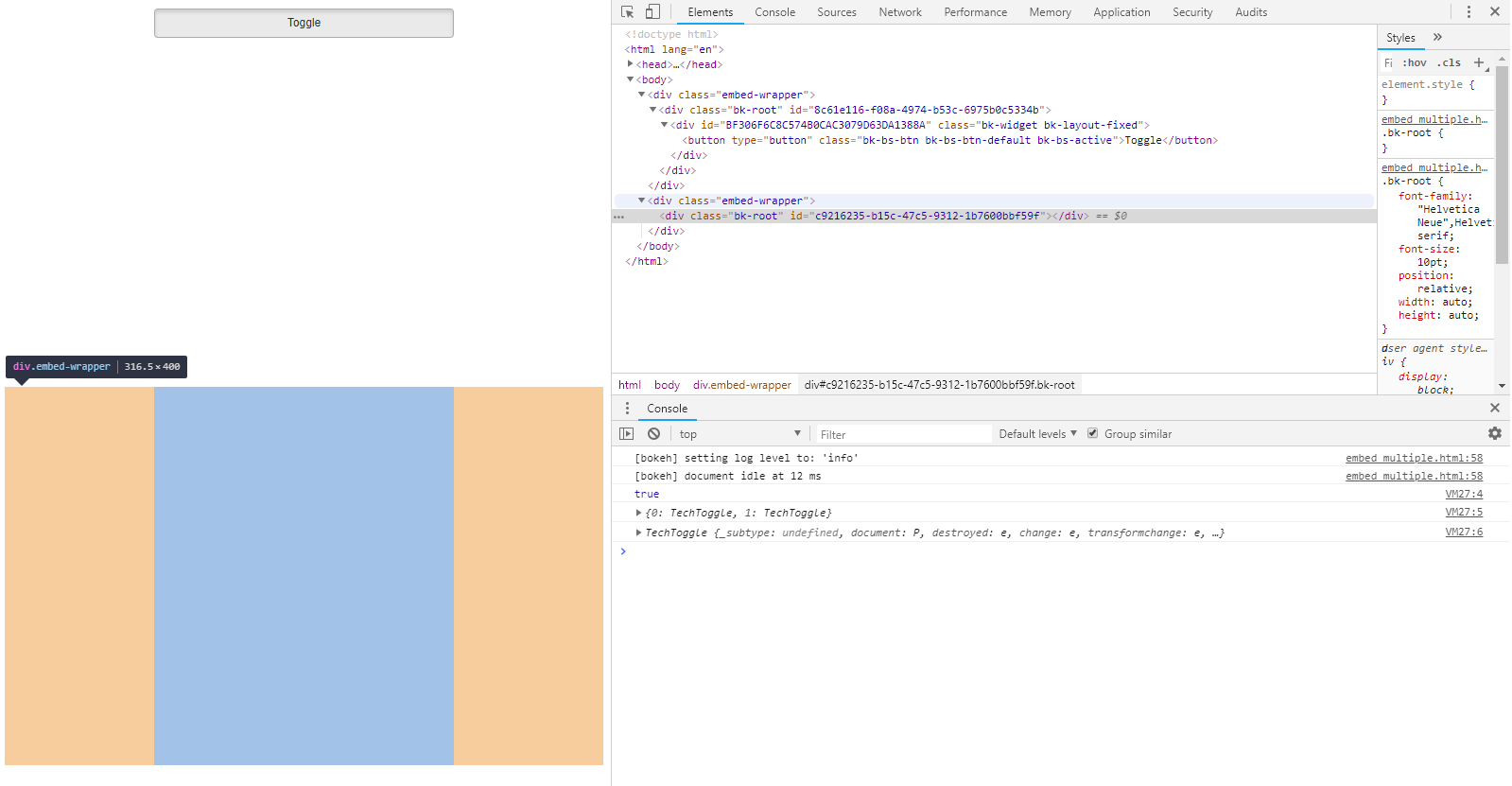
 Jinja2 template with CustomJS only renders first component on load - Community Support - Bokeh Discourse
Jinja2 template with CustomJS only renders first component on load - Community Support - Bokeh Discourse
 Overview - Kx Dashboards
Overview - Kx Dashboards
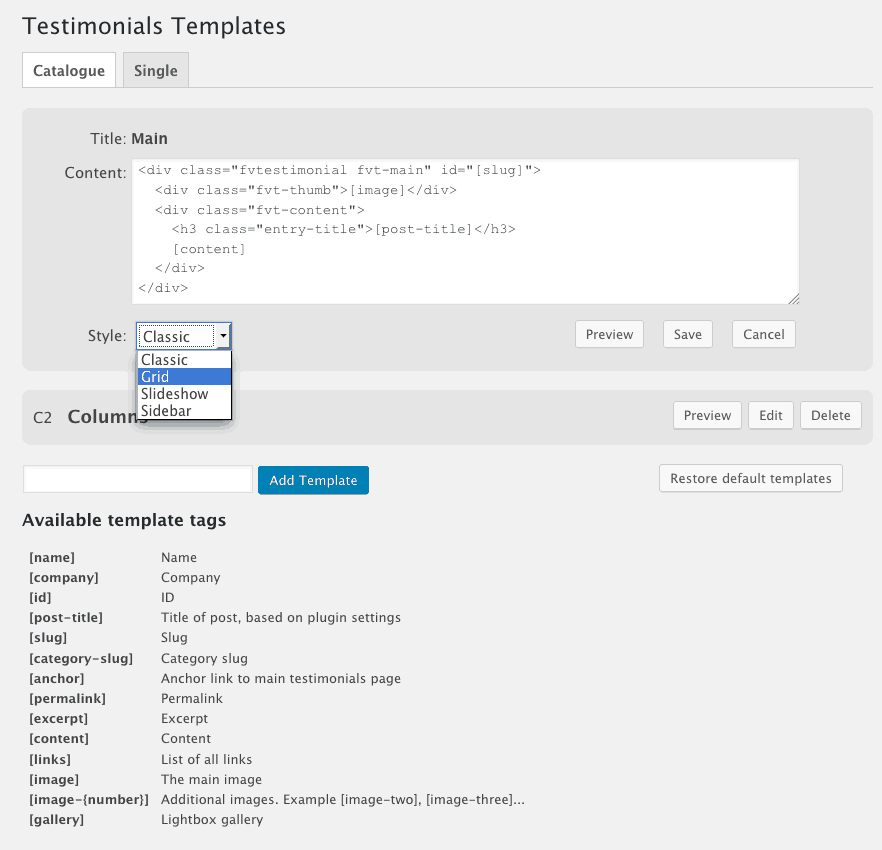
 FV Testimonials: Guide to Templates
FV Testimonials: Guide to Templates
 Using Media Queries for Responsive Email Design (Updated) | Campaign Monitor
Using Media Queries for Responsive Email Design (Updated) | Campaign Monitor
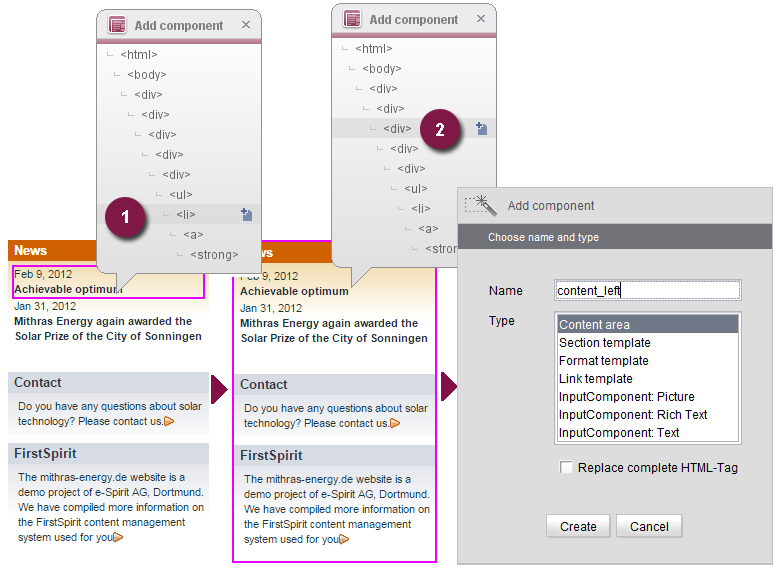
 FirstSpirit Online Documentation - Transferring content areas
FirstSpirit Online Documentation - Transferring content areas
 css Grid grid-template-columns: - Stack Overflow
css Grid grid-template-columns: - Stack Overflow
 Content Search WebPart and Display Templates | SharePoint and other geeky stuff
Content Search WebPart and Display Templates | SharePoint and other geeky stuff
 4.0] [template.cassiopeia] replacing div selector by * for module spacing · Issue #30160 · joomla/joomla-cms · GitHub
4.0] [template.cassiopeia] replacing div selector by * for module spacing · Issue #30160 · joomla/joomla-cms · GitHub
 Liquid Templates in Power Apps Portals – Part 4 | Futurez Consulting
Liquid Templates in Power Apps Portals – Part 4 | Futurez Consulting
 Customize the Public Site Web Template
Customize the Public Site Web Template
 Div PHP Template Engine – Div Software Solutions’s Blog
Div PHP Template Engine – Div Software Solutions’s Blog
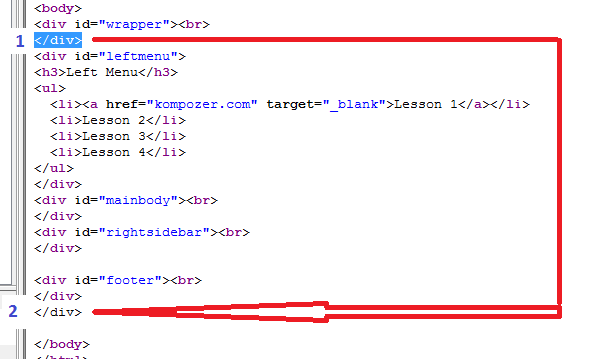
 Add missing closing div tag to template · Issue #4999 · ckan/ckan · GitHub
Add missing closing div tag to template · Issue #4999 · ckan/ckan · GitHub
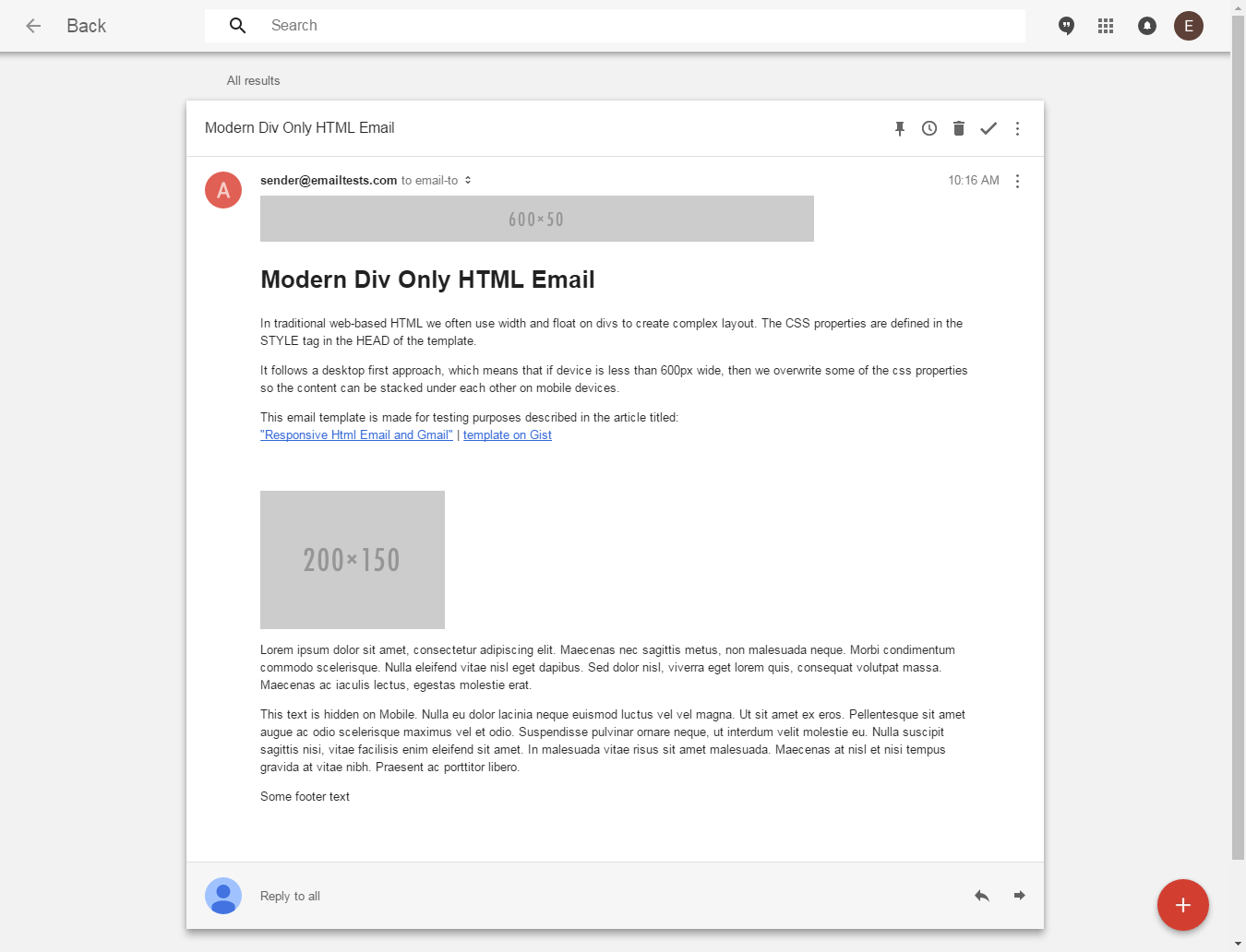
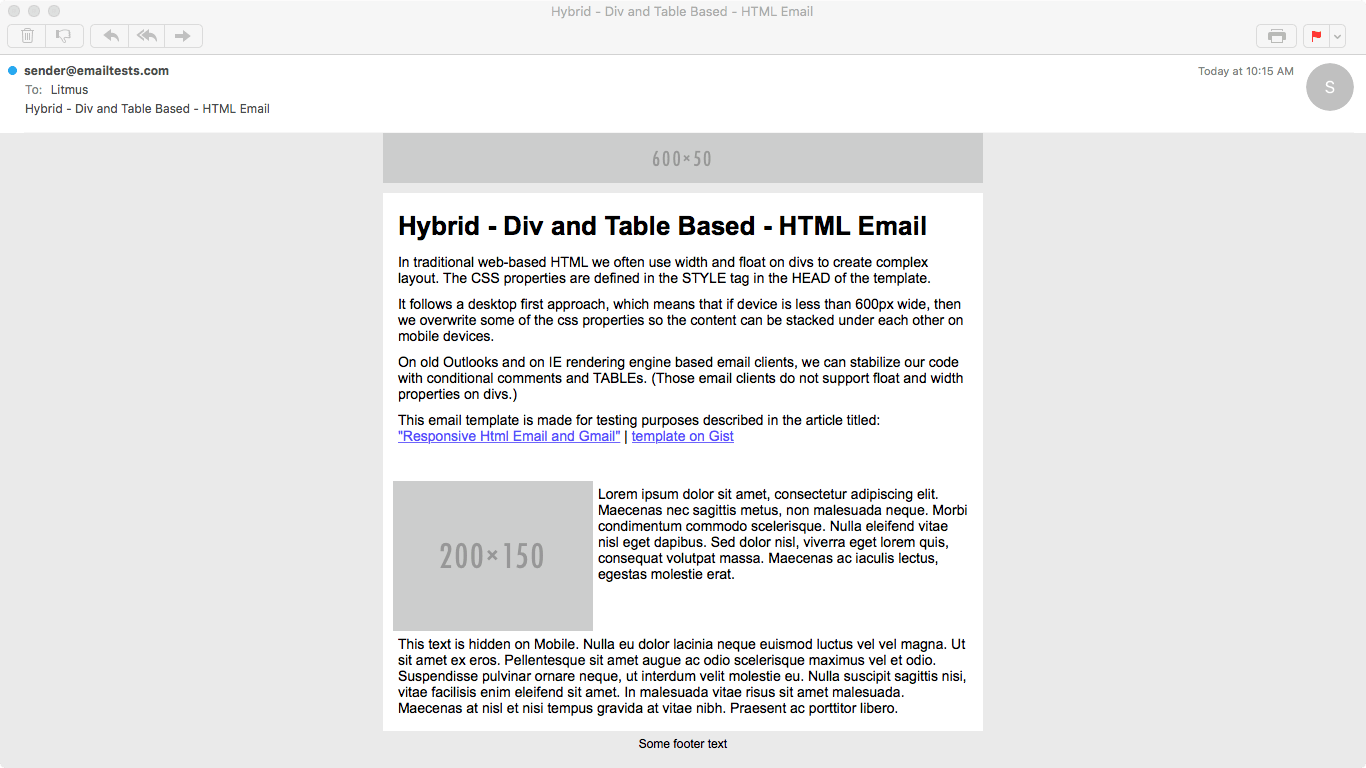
 Email template development guides, tutorials, tools - EDMdesigner Blog
Email template development guides, tutorials, tools - EDMdesigner Blog
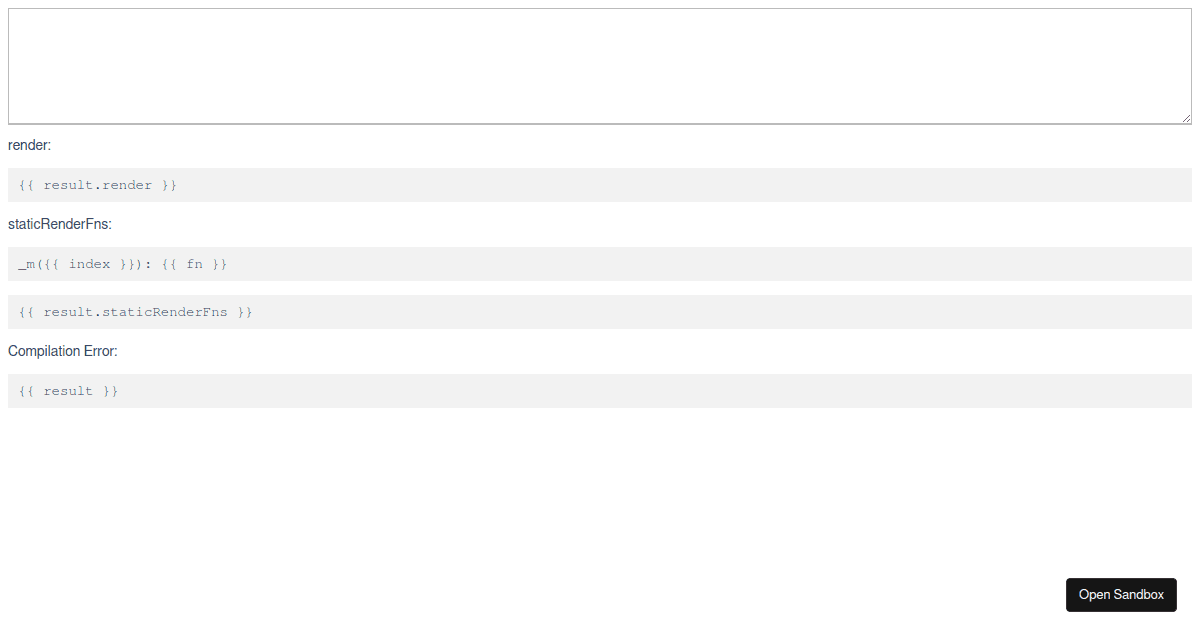
 Render Functions & JSX — Vue.js
Render Functions & JSX — Vue.js
 Email template development guides, tutorials, tools - EDMdesigner Blog
Email template development guides, tutorials, tools - EDMdesigner Blog
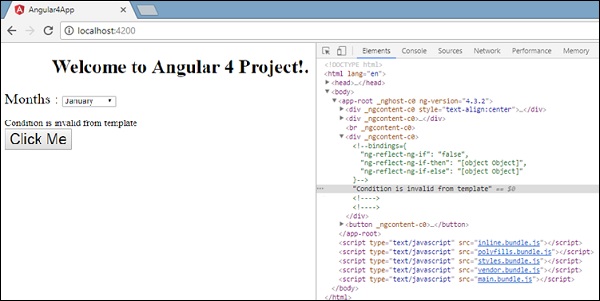
 Angular 4 - Templates - Tutorialspoint
Angular 4 - Templates - Tutorialspoint
 HTML Template
HTML Template
 How to set a template in a Js object - Vue Forum
How to set a template in a Js object - Vue Forum
 Using HTML template and JQuery.clone() | SharePoint and other geeky stuff
Using HTML template and JQuery.clone() | SharePoint and other geeky stuff
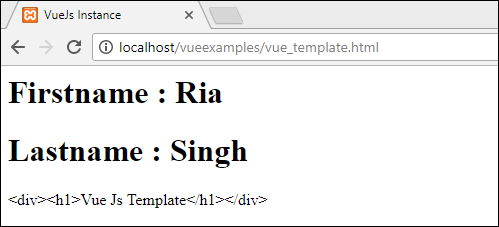
 VueJS - Template - Tutorialspoint
VueJS - Template - Tutorialspoint
 Using the UI Dashboard Template Node (Widget)
Using the UI Dashboard Template Node (Widget)
 Creating Templates in Reason CMS | Reason Developer Zone | Carleton College
Creating Templates in Reason CMS | Reason Developer Zone | Carleton College
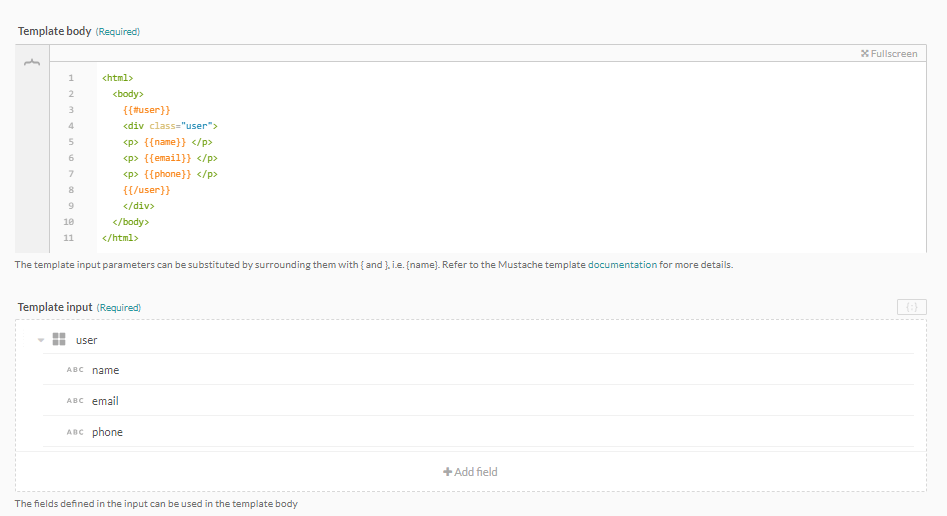
 Message template | Workato Docs
Message template | Workato Docs
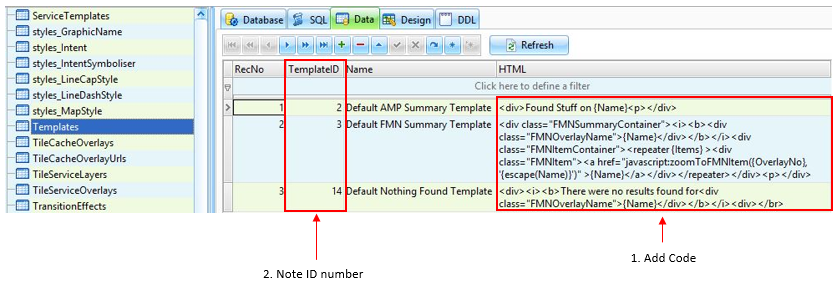
 Default Templates
Default Templates
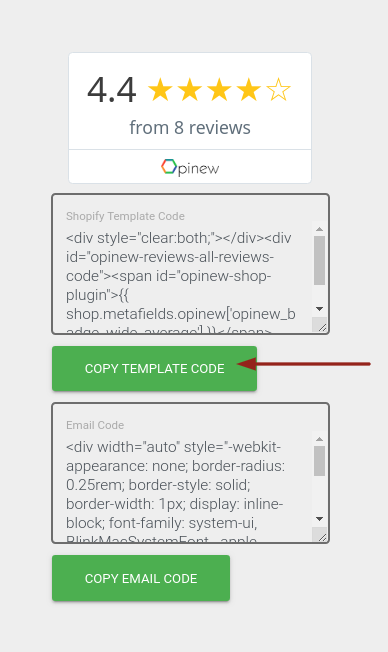
 How to add All Reviews badge to my Shopify template - Opinew Help
How to add All Reviews badge to my Shopify template - Opinew Help
 Separating design from programming in WordPress with Smarty - RJCardenas
Separating design from programming in WordPress with Smarty - RJCardenas
 Integrating a Template into MODX part 1 | CMSTricks
Integrating a Template into MODX part 1 | CMSTricks
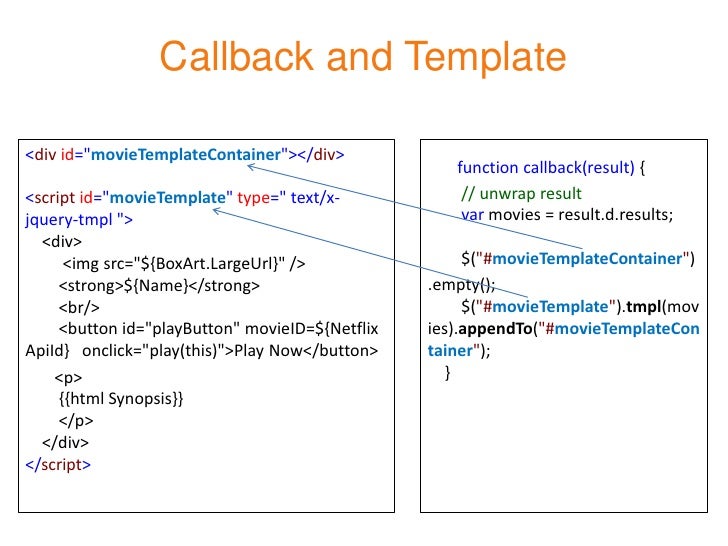
 Callback and Templatefunction
Callback and Templatefunction
 Using Bootstrap with Perch - Perch CMS documentation
Using Bootstrap with Perch - Perch CMS documentation
 Vue.js - advanced usage of components - recursive components, inline templates - Programmer Sought
Vue.js - advanced usage of components - recursive components, inline templates - Programmer Sought
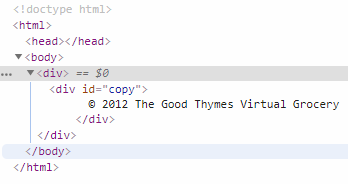
 Use the inspector to style your template
Use the inspector to style your template
 Wordpress Theme Template | Ironistic
Wordpress Theme Template | Ironistic
 Create a custom page template by using Liquid and a web template page template for a portal - Power Apps | Microsoft Docs
Create a custom page template by using Liquid and a web template page template for a portal - Power Apps | Microsoft Docs
 Using the UI Dashboard Template Node (Widget)
Using the UI Dashboard Template Node (Widget)
 Lightweight and Fast Web Components with LitElement - Thinktecture
Lightweight and Fast Web Components with LitElement - Thinktecture
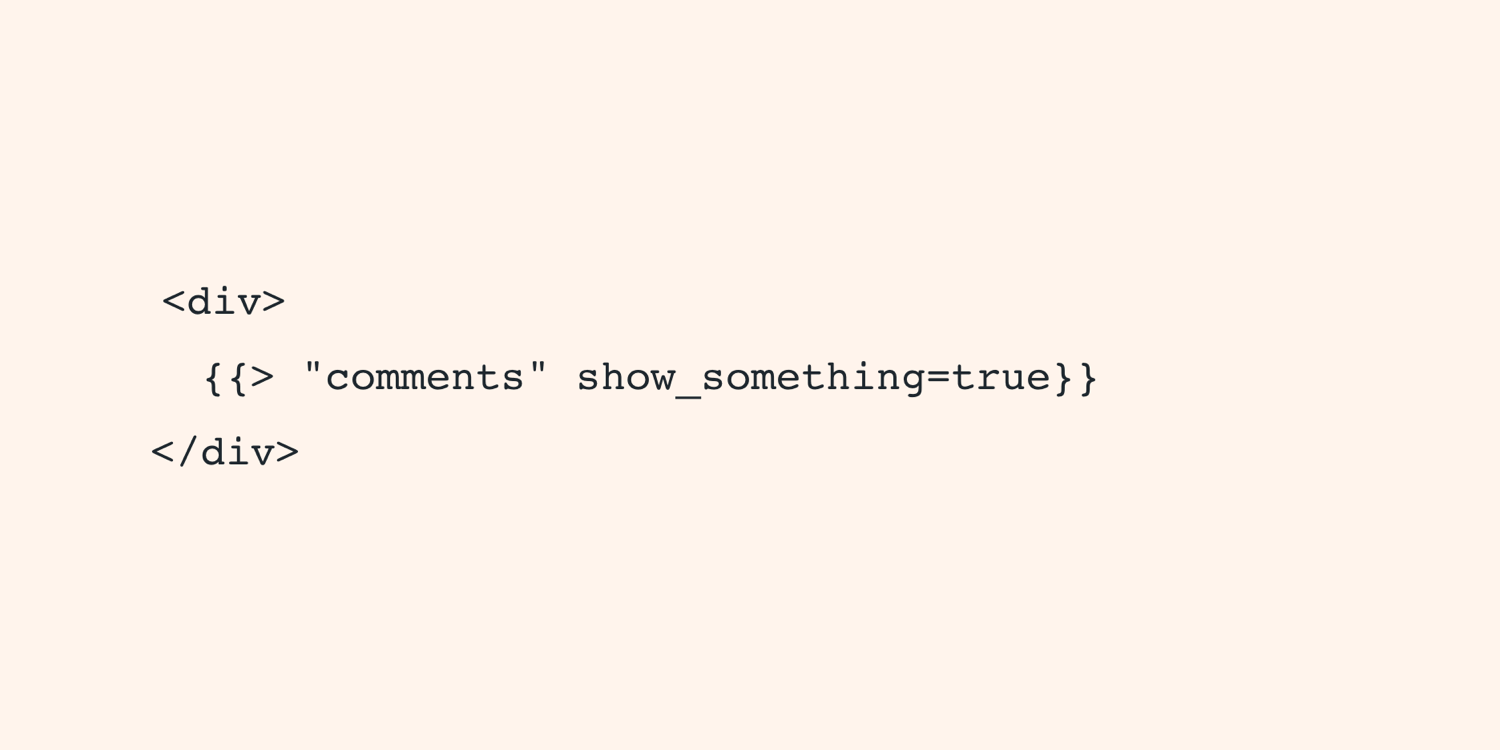
 How to pass values into a partial Ghost template
How to pass values into a partial Ghost template
 Thymeleaf template layout
Thymeleaf template layout
 ElementUI Layout basic - Code World
ElementUI Layout basic - Code World
 An in-depth look at Angular’s ng template
An in-depth look at Angular’s ng template
 How to Add Drag and Drop to Your VueJS Project – LearnVue
How to Add Drag and Drop to Your VueJS Project – LearnVue
 8. Using TinyMCE templates — Plone Training 1.2.5a documentation
8. Using TinyMCE templates — Plone Training 1.2.5a documentation
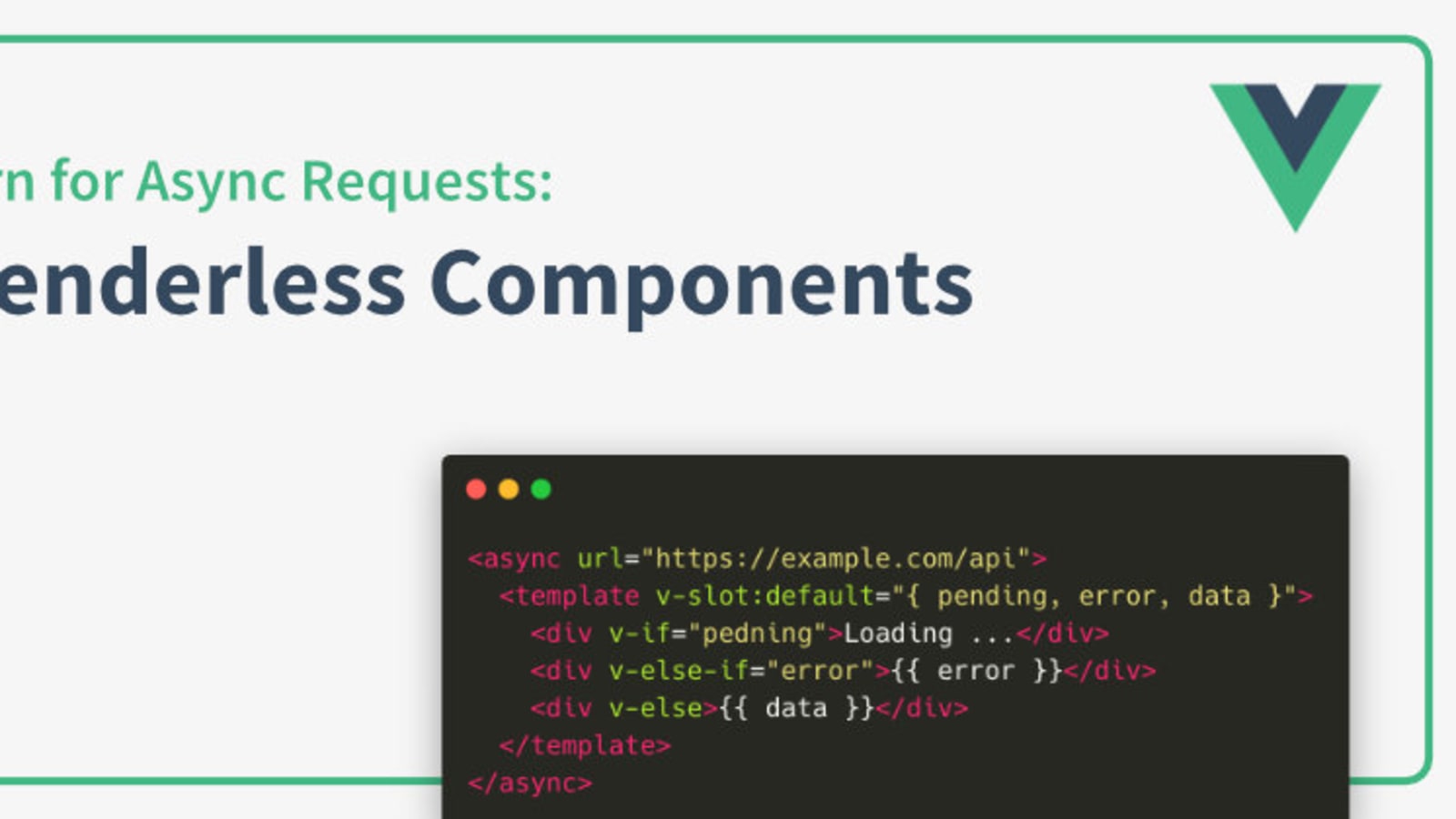
 Vue.js Pattern for Async Requests: Using Renderless Components - DEV
Vue.js Pattern for Async Requests: Using Renderless Components - DEV
 Template Editor - X-Cart 5 Knowledge Base
Template Editor - X-Cart 5 Knowledge Base
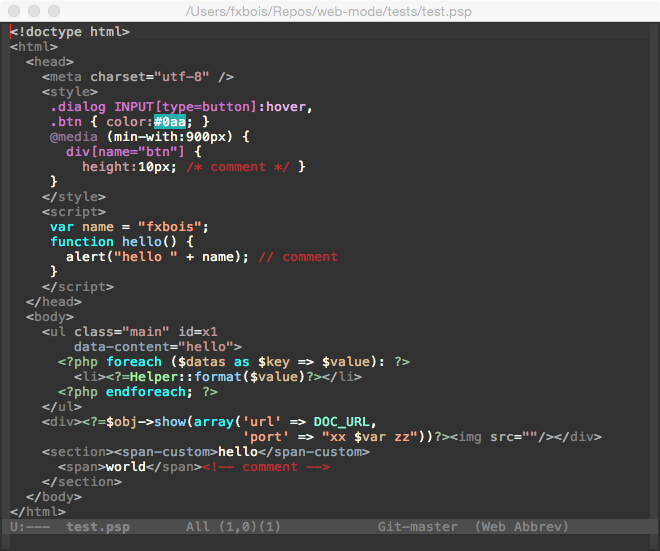
 web-mode.el - html template editing for emacs
web-mode.el - html template editing for emacs
 How to Customize your Pardot Email Preference Page
How to Customize your Pardot Email Preference Page
 Salesforce: Creating Personal E-mail Templates - The Marks Group | Small Business Consulting | CRM Consultancy
Salesforce: Creating Personal E-mail Templates - The Marks Group | Small Business Consulting | CRM Consultancy
 HTML Tag. HTML Tag | by Soyoung Chung | Medium
HTML Tag. HTML Tag | by Soyoung Chung | Medium
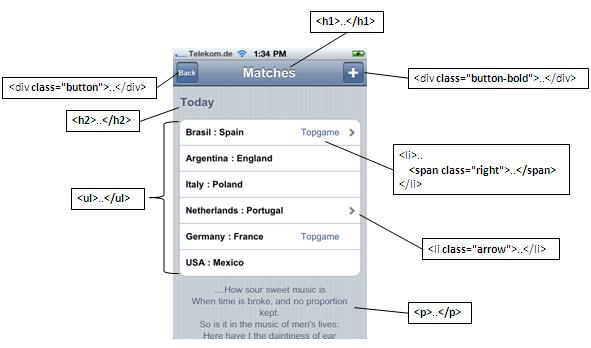
 CSS Layout, Theme for iPhone 4 Look - Template
CSS Layout, Theme for iPhone 4 Look - Template
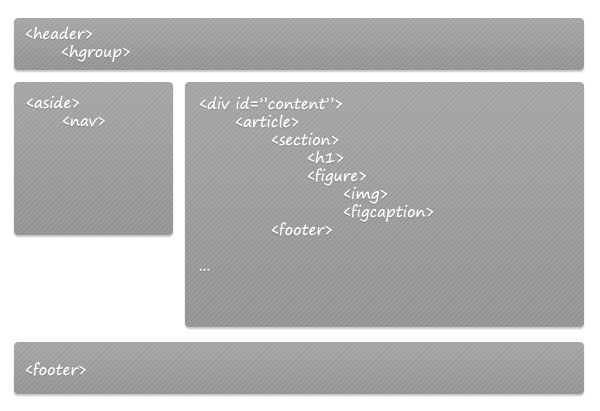
 Create a stylish HTML5 template from scratch - Catalin Red
Create a stylish HTML5 template from scratch - Catalin Red
 Myspace Layouts - Div Overlay Layouts - CreateBlog
Myspace Layouts - Div Overlay Layouts - CreateBlog
 vue
vue
 cycle - Django Template Tags - GeeksforGeeks
cycle - Django Template Tags - GeeksforGeeks
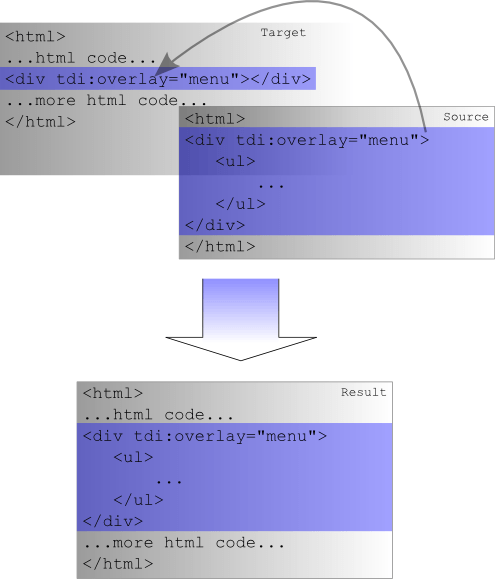
 Template Combination With Overlays — TDI 0.9.9.9 documentation
Template Combination With Overlays — TDI 0.9.9.9 documentation
 How to enable CSS highlighting in template literal strings? - Technical Support - Sublime Forum
How to enable CSS highlighting in template literal strings? - Technical Support - Sublime Forum
 custom position the email subscription links in any email template in massmailer for Salesforce : MassMailer Help Center
custom position the email subscription links in any email template in massmailer for Salesforce : MassMailer Help Center
 App Development Arrows Div Mobile Grey Stock Image | Download Now
App Development Arrows Div Mobile Grey Stock Image | Download Now
 App Development, Arrows, Div, Mobile Blue Solid Logo Template. Place For Tagline Stock Vector - Illustration of community, growth: 148496114
App Development, Arrows, Div, Mobile Blue Solid Logo Template. Place For Tagline Stock Vector - Illustration of community, growth: 148496114
 Rendered markup different than template markup - Drupal Answers
Rendered markup different than template markup - Drupal Answers
 Grid Popup Edit Template Button Div Width in UI for ASP.NET Core Grid - Telerik Forums
Grid Popup Edit Template Button Div Width in UI for ASP.NET Core Grid - Telerik Forums
 KompoZer Front Page Template Layout | Mbrsolution
KompoZer Front Page Template Layout | Mbrsolution
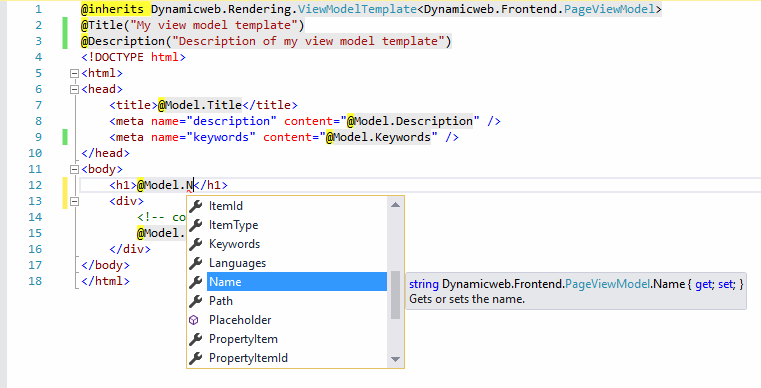
 ViewModels
ViewModels
 Underscore template <script type="text/template> and nested quotes - Stack Overflow
Underscore template <script type="text/template> and nested quotes - Stack Overflow
 MD Popups Custom Templates
MD Popups Custom Templates
 Sign In – Debajit’s Dynamic CRM Blog
Sign In – Debajit’s Dynamic CRM Blog
 Site file structure and div tag naming | Wireframe template, Wellness design, Site
Site file structure and div tag naming | Wireframe template, Wellness design, Site
 Blog Posts - Divesh Blog
Blog Posts - Divesh Blog
 HTML Email Template : Looks Okay In The Editor, But Loses All Styling When Sent - Salesforce Stack Exchange
HTML Email Template : Looks Okay In The Editor, But Loses All Styling When Sent - Salesforce Stack Exchange
 Custom Message — Repro documentation
Custom Message — Repro documentation
 Go templates - Help | GoLand
Go templates - Help | GoLand
 App Development Arrows Div Mobile Business Logo Template Fla Template for Free Download on Pngtree
App Development Arrows Div Mobile Business Logo Template Fla Template for Free Download on Pngtree
 Editing the Content of a Result Template
Editing the Content of a Result Template
 Customizing Invoice Templates for non-US users – SyncroMSP
Customizing Invoice Templates for non-US users – SyncroMSP
 Customizing Templates | Invoiced
Customizing Templates | Invoiced
 Component template should contain exactly one root element. - Programmer Sought
Component template should contain exactly one root element. - Programmer Sought