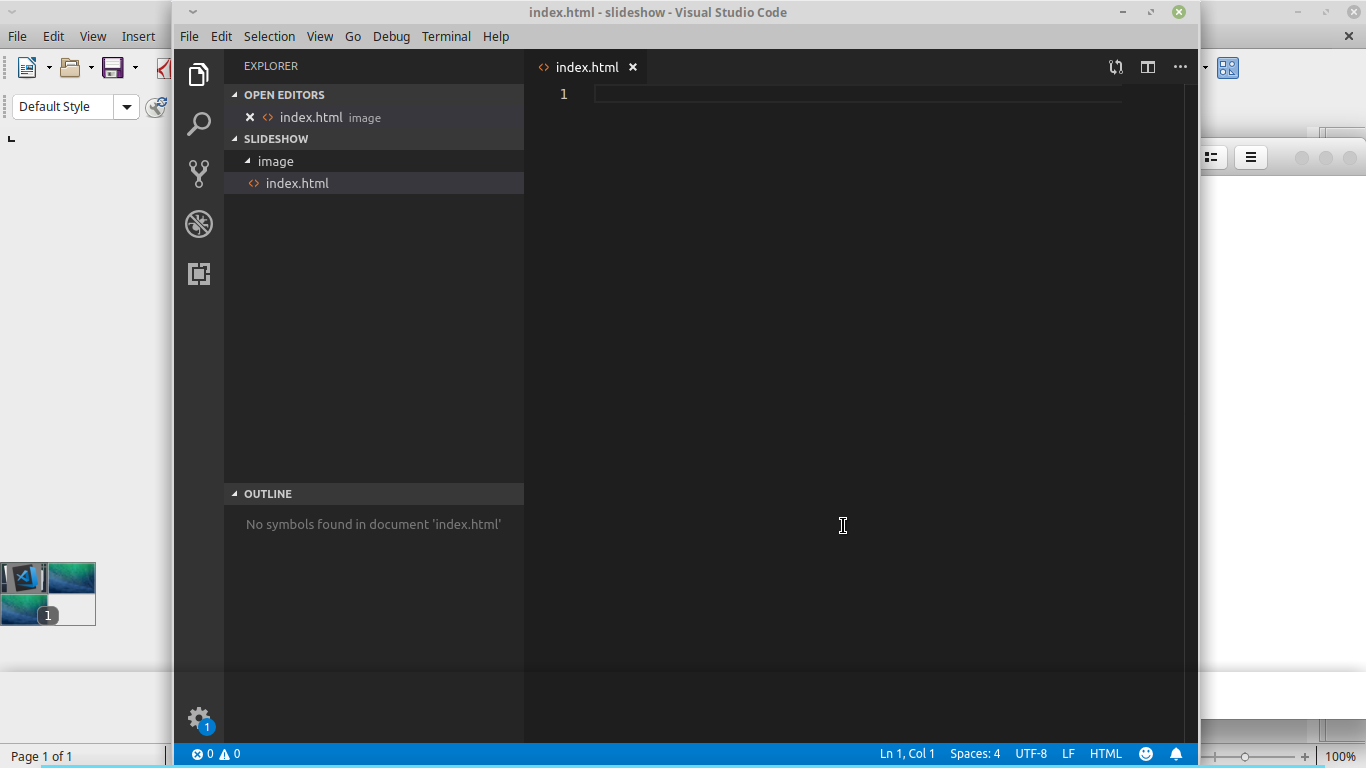
 Cara membuat slideshow dengan HTML,CSS, dan Javascript - Coding Center
Cara membuat slideshow dengan HTML,CSS, dan Javascript - Coding Center
SANGAT MUDAH] Cara Membuat Slide Show dengan Bootstrap 3 - Jagocoding.com
 Cara membuat slideshow di website
Cara membuat slideshow di website
 Membuat Slider Responsive Dengan CSS - Malas Ngoding
Membuat Slider Responsive Dengan CSS - Malas Ngoding
 Membuat Slider Image dengan HTML dan CSS - Kursus Website Terbaik
Membuat Slider Image dengan HTML dan CSS - Kursus Website Terbaik

 Cara Membuat Slide Image Dalam Header Wordpress - YouTube
Cara Membuat Slide Image Dalam Header Wordpress - YouTube
 Cara membuat slider sederhana dengan flexslider | Orangorangan.comOrangorangan.com
Cara membuat slider sederhana dengan flexslider | Orangorangan.comOrangorangan.com
 Cara Membuat Slideshow | Tutorial Web Design
Cara Membuat Slideshow | Tutorial Web Design
Cara Membuat Gambar Slide Berlanjut dengan Klik - Chaidir.Web.ID
 Bootstrap Part 14 : Membuat Carousel Dengan Bootstrap
Bootstrap Part 14 : Membuat Carousel Dengan Bootstrap
 Membuat Slider Image dengan HTML dan CSS - Kursus Website Terbaik
Membuat Slider Image dengan HTML dan CSS - Kursus Website Terbaik
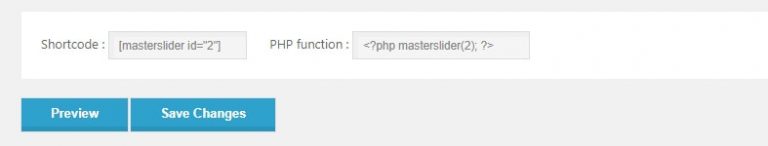
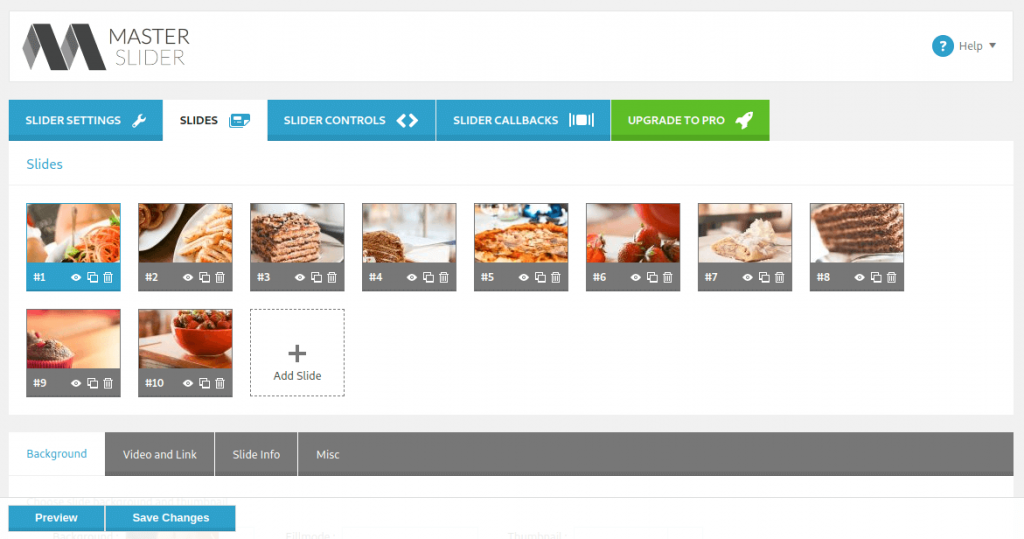
 Cara Membuat Slider di WordPress dengan Mudah
Cara Membuat Slider di WordPress dengan Mudah
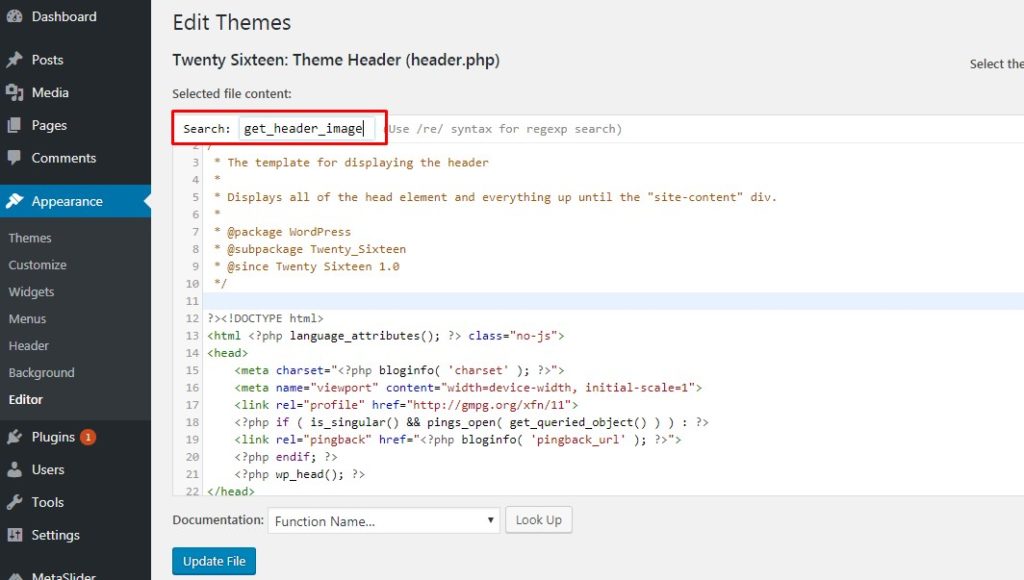
 Cara Membuat Slider Gambar Pada Header Blog | Artadhitive | Daily Art Creator
Cara Membuat Slider Gambar Pada Header Blog | Artadhitive | Daily Art Creator

 Cara membuat slider (slideshow) di blog - Danytrikusuma
Cara membuat slider (slideshow) di blog - Danytrikusuma
 Membuat Slider Responsive Dengan CSS - Malas Ngoding
Membuat Slider Responsive Dengan CSS - Malas Ngoding
 Cara Membuat Gambar Slide Berlanjut dengan Klik - Chaidir.Web.ID
Cara Membuat Gambar Slide Berlanjut dengan Klik - Chaidir.Web.ID
 Membuat Slide Dengan Bootstrap - WebHozz Blog
Membuat Slide Dengan Bootstrap - WebHozz Blog
 How to Save PowerPoint Slides as JPEG Images in 60 Seconds
How to Save PowerPoint Slides as JPEG Images in 60 Seconds
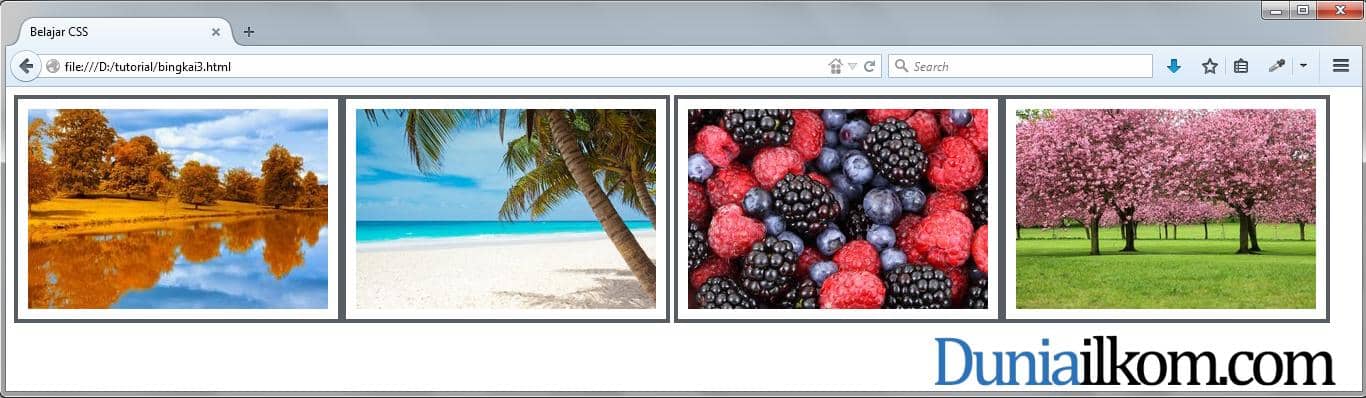
 Tutorial CSS: Membuat Gallery Gambar dengan HTML dan CSS | Duniailkom
Tutorial CSS: Membuat Gallery Gambar dengan HTML dan CSS | Duniailkom

 Cara membuat slideshow dengan HTML,CSS, dan Javascript - Coding Center
Cara membuat slideshow dengan HTML,CSS, dan Javascript - Coding Center
 Tutorial CSS: Membuat Gallery Gambar dengan HTML dan CSS | Duniailkom
Tutorial CSS: Membuat Gallery Gambar dengan HTML dan CSS | Duniailkom
Membuat Slideshow Carousel Bootstrap Sederhana Dengan PHP - MySQL - Gut Moring
 Cara Membuat Slider Di WordPress Dengan Cepat - Qwords
Cara Membuat Slider Di WordPress Dengan Cepat - Qwords
 How to Put a Logo on Every PowerPoint Slide in 60 Seconds
How to Put a Logo on Every PowerPoint Slide in 60 Seconds
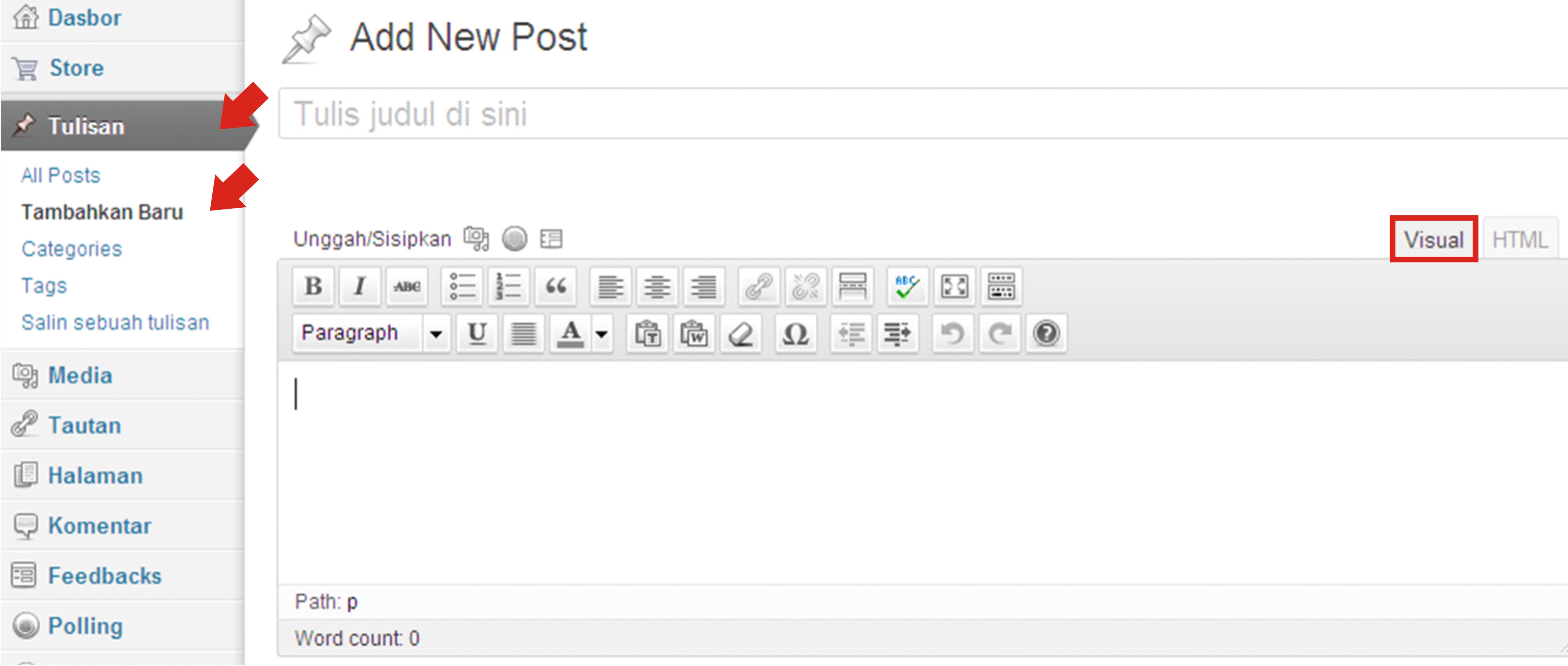
 Cara Membuat Gallery Gambar dan Slideshow di Postingan WordPress – Theme.id
Cara Membuat Gallery Gambar dan Slideshow di Postingan WordPress – Theme.id
 Membuat Slider yang Elegan dan Simple di Blogspot
Membuat Slider yang Elegan dan Simple di Blogspot
 Tutorial Belajar Bootstrap 4 Part 20 – Membuat Carousel dengan Bootstrap | Warung Belajar
Tutorial Belajar Bootstrap 4 Part 20 – Membuat Carousel dengan Bootstrap | Warung Belajar
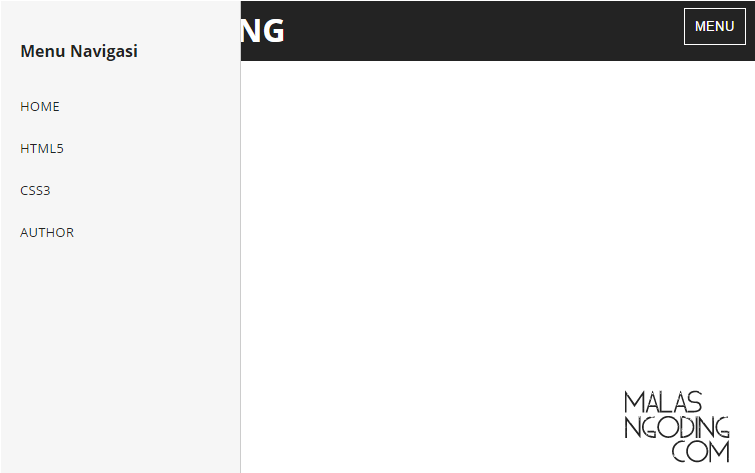
 Cara Membuat Sliding Menu Dengan CSS3 dan JQuery - Malas Ngoding
Cara Membuat Sliding Menu Dengan CSS3 dan JQuery - Malas Ngoding
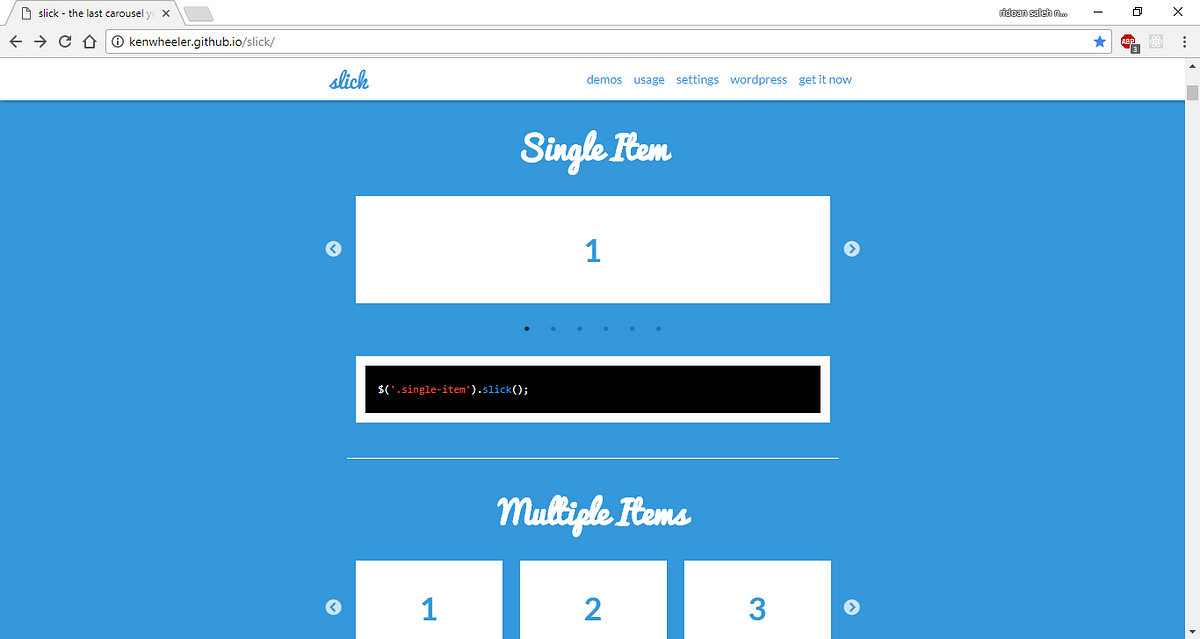
 Membuat Carousel atau Image Slider pada React | by Ridoan Saleh Nasution | Medium
Membuat Carousel atau Image Slider pada React | by Ridoan Saleh Nasution | Medium
 Cara membuat slider (slideshow) di blog - Danytrikusuma
Cara membuat slider (slideshow) di blog - Danytrikusuma
 Cara Membuat Menu Dropdown Sederhana - Nyekrip
Cara Membuat Menu Dropdown Sederhana - Nyekrip
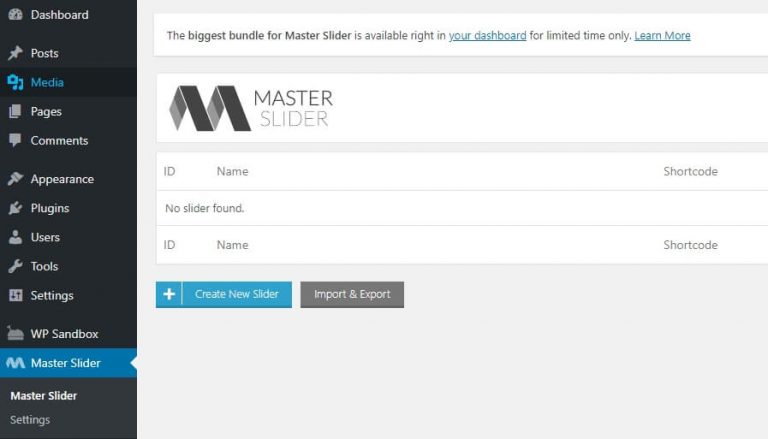
 Cara Membuat Slider di WordPress - Niagahoster Blog
Cara Membuat Slider di WordPress - Niagahoster Blog
Cara Membuat Slide Atau Tampilan Yang Bisa Bergeser di HTML - andyusuf.site
 Make Slideshow In Blogger - YouTube
Make Slideshow In Blogger - YouTube
 Cara Membuat Background Video Full-Screen dengan HTML5 & Jquery – Jurnal Web
Cara Membuat Background Video Full-Screen dengan HTML5 & Jquery – Jurnal Web
 Cara Membuat Slider Di WordPress Dengan Cepat - Qwords
Cara Membuat Slider Di WordPress Dengan Cepat - Qwords
 Cara Membuat Slider di WordPress dengan Mudah
Cara Membuat Slider di WordPress dengan Mudah
 Cara membuat slideshow di website
Cara membuat slideshow di website
 10+ Cara Membuat Tulisan Berjalan di HTML (Lengkap+Gambar)
10+ Cara Membuat Tulisan Berjalan di HTML (Lengkap+Gambar)
 Membuat Slider Boootstrap Carousel Dengan PHP MySQL - S-widodo.com Jasa Pembuatan Website Lampung
Membuat Slider Boootstrap Carousel Dengan PHP MySQL - S-widodo.com Jasa Pembuatan Website Lampung
 Bootstrap Part 14 : Membuat Carousel Dengan Bootstrap
Bootstrap Part 14 : Membuat Carousel Dengan Bootstrap
 Cara Membuat Slideshow Tanpa Edit HTML | Ciskulnet
Cara Membuat Slideshow Tanpa Edit HTML | Ciskulnet
 Membuat Slide Dengan Bootstrap - WebHozz Blog
Membuat Slide Dengan Bootstrap - WebHozz Blog
 Cara Membuat Slider di WordPress - Niagahoster Blog
Cara Membuat Slider di WordPress - Niagahoster Blog
 Cara Membuat Carousel Bootstrap, Otomatis Berputar !
Cara Membuat Carousel Bootstrap, Otomatis Berputar !
 Cara Menggunakan Slide In Animasi CSS dan langkah - langkahnya
Cara Menggunakan Slide In Animasi CSS dan langkah - langkahnya
 Cara Membuat Image Slider dengan Tampilan Full Screen | KURIO
Cara Membuat Image Slider dengan Tampilan Full Screen | KURIO
SANGAT MUDAH] Cara Membuat Slide Show dengan Bootstrap 3 - Jagocoding.com
 Cara Membuat Header Slideshow pada Wordpress
Cara Membuat Header Slideshow pada Wordpress
 Cara Mengedit Gambar Slide - Mr Mung dot Com
Cara Mengedit Gambar Slide - Mr Mung dot Com
 How to Make a Photo Transparent in PowerPoint Quickly
How to Make a Photo Transparent in PowerPoint Quickly
 Cara membuat Slideshow Gambar pada Artikel di Blog WordPress – Taman Faidah
Cara membuat Slideshow Gambar pada Artikel di Blog WordPress – Taman Faidah
 Contoh sederhana membuat table HTML Fixed Header
Contoh sederhana membuat table HTML Fixed Header
Cara Membuat Form Registrasi Wizard (Form Bertahap) - Belajar Programming
 Cara Membuat Slider di WordPress dengan Mudah
Cara Membuat Slider di WordPress dengan Mudah
 Cara Membuat Slider Di WordPress Dengan Cepat - Qwords
Cara Membuat Slider Di WordPress Dengan Cepat - Qwords
 Membuat Gallery di HTML dan CSS
Membuat Gallery di HTML dan CSS
 Menambahkan Atau Menyisipkan Gambar Latar (Background Image) Ke Slide Microsoft PowerPoint
Menambahkan Atau Menyisipkan Gambar Latar (Background Image) Ke Slide Microsoft PowerPoint
 Cara Membuat dan Menambahkan Slideshow Ke Dalam Postingan Blog | Spesial Tips : Indahnya Berbagi
Cara Membuat dan Menambahkan Slideshow Ke Dalam Postingan Blog | Spesial Tips : Indahnya Berbagi
 Cara Membuat Carousell dengan Materialize CSS - Kursus Web Design
Cara Membuat Carousell dengan Materialize CSS - Kursus Web Design
 Cara Membuat Video Slider dengan JavaScript • Inwepo
Cara Membuat Video Slider dengan JavaScript • Inwepo
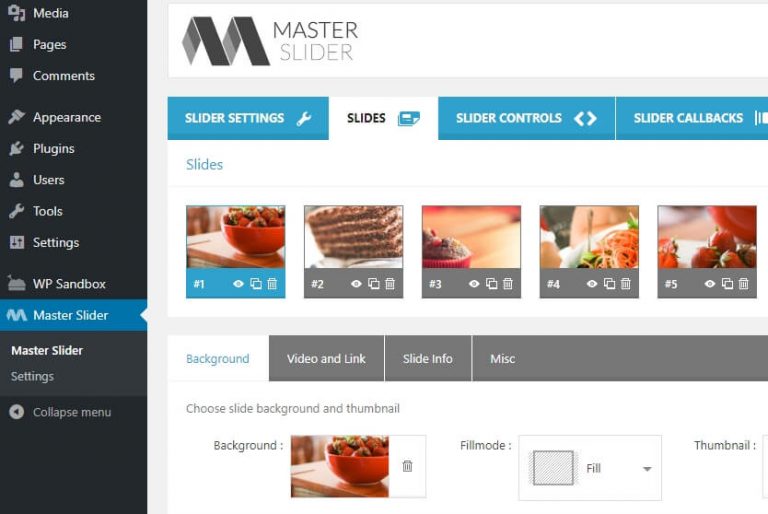
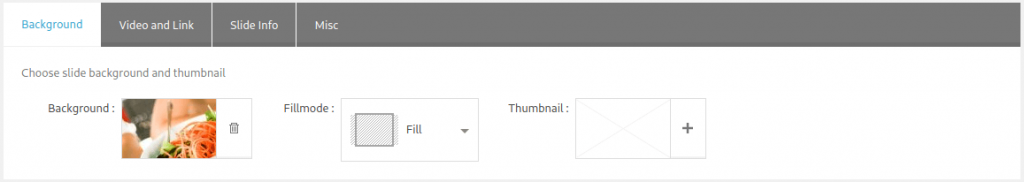
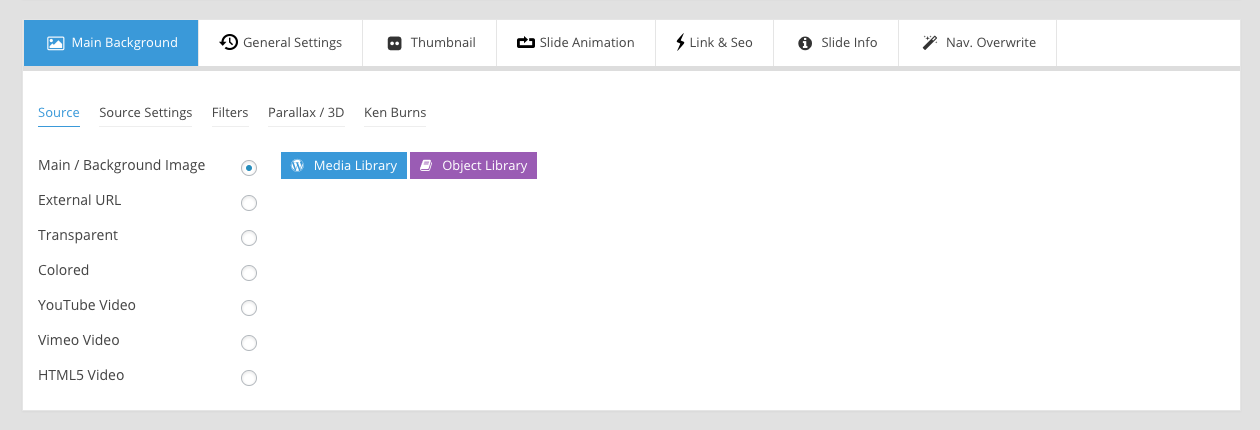
 Panduan Lengkap Cara Menggunakan Slider Revolution Lengkap dengan Gambar
Panduan Lengkap Cara Menggunakan Slider Revolution Lengkap dengan Gambar

 8 Gambar Design Blog terbaik | tahu, facebook, maya
8 Gambar Design Blog terbaik | tahu, facebook, maya
 Cara membuat geser gambar di website, kode Html gambar geser | Akses Berniaga Juragan Online - Dumai
Cara membuat geser gambar di website, kode Html gambar geser | Akses Berniaga Juragan Online - Dumai
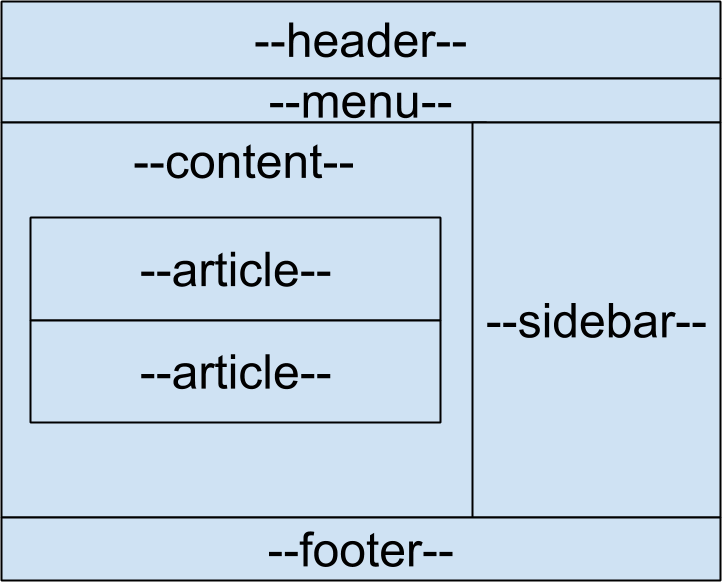
 Cara Membuat Struktur HTML5 (tag header, footer dan aside) | Duniailkom
Cara Membuat Struktur HTML5 (tag header, footer dan aside) | Duniailkom
 Cara Membuat Slider di WordPress - Niagahoster Blog
Cara Membuat Slider di WordPress - Niagahoster Blog
 Cara Membuat Recent Post Responsive dan Keren - Cah Bantul
Cara Membuat Recent Post Responsive dan Keren - Cah Bantul
 Membuat 15 Efek Social Media Button Dengan CSS Part I | Jagowebdev
Membuat 15 Efek Social Media Button Dengan CSS Part I | Jagowebdev
 Cara Membuat Corousel/Slider Image Responsive Menggunakan Bootstrap 4 - Dewan Komputer
Cara Membuat Corousel/Slider Image Responsive Menggunakan Bootstrap 4 - Dewan Komputer
 8 Gambar Design Blog terbaik | tahu, facebook, maya
8 Gambar Design Blog terbaik | tahu, facebook, maya
 Cara Membuat Slider Komparasi Gambar Dengan JQuery dan CSS3 -
Cara Membuat Slider Komparasi Gambar Dengan JQuery dan CSS3 -
 Belajar Materialize #20 : Membuat Carousel Materialize | Kodingin
Belajar Materialize #20 : Membuat Carousel Materialize | Kodingin
 Tutorial Bootstrap 4 #17 : Carousel Bootstrap 4 - Malas Ngoding
Tutorial Bootstrap 4 #17 : Carousel Bootstrap 4 - Malas Ngoding
 Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS - Develindo Web
Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS - Develindo Web
 Membuat Intro Slider Keren Menggunakan Android Studio
Membuat Intro Slider Keren Menggunakan Android Studio
 Tutorial Membuat Dropdown Menu (Spry Menu Bar Horizontal) Menggunakan Adobe Dreamweaver – Blog Java Web Media
Tutorial Membuat Dropdown Menu (Spry Menu Bar Horizontal) Menggunakan Adobe Dreamweaver – Blog Java Web Media
 Cara Membuat Header Slideshow pada Wordpress
Cara Membuat Header Slideshow pada Wordpress
 How to Make a Timeline in PowerPoint With Templates
How to Make a Timeline in PowerPoint With Templates
 Membuat Layout Responsive Pada Web | Mudah Belajar Blog WordPress
Membuat Layout Responsive Pada Web | Mudah Belajar Blog WordPress
 Cara Membuat Corousel/Slider Image Responsive Menggunakan Bootstrap 4 - Dewan Komputer
Cara Membuat Corousel/Slider Image Responsive Menggunakan Bootstrap 4 - Dewan Komputer
 Cara Membuat Menu Dropdown Sederhana - Nyekrip
Cara Membuat Menu Dropdown Sederhana - Nyekrip
 Cara Membuat Slider Di WordPress Dengan Cepat - Qwords
Cara Membuat Slider Di WordPress Dengan Cepat - Qwords
 Cara Membuat Slider di WordPress dengan Mudah
Cara Membuat Slider di WordPress dengan Mudah
 Cara Membuat dan Menambahkan Slideshow Ke Dalam Postingan Blog | Spesial Tips : Indahnya Berbagi
Cara Membuat dan Menambahkan Slideshow Ke Dalam Postingan Blog | Spesial Tips : Indahnya Berbagi
 Cara Mengisi Shape Dengan Gambar Di Slide Microsoft PowerPoint
Cara Mengisi Shape Dengan Gambar Di Slide Microsoft PowerPoint
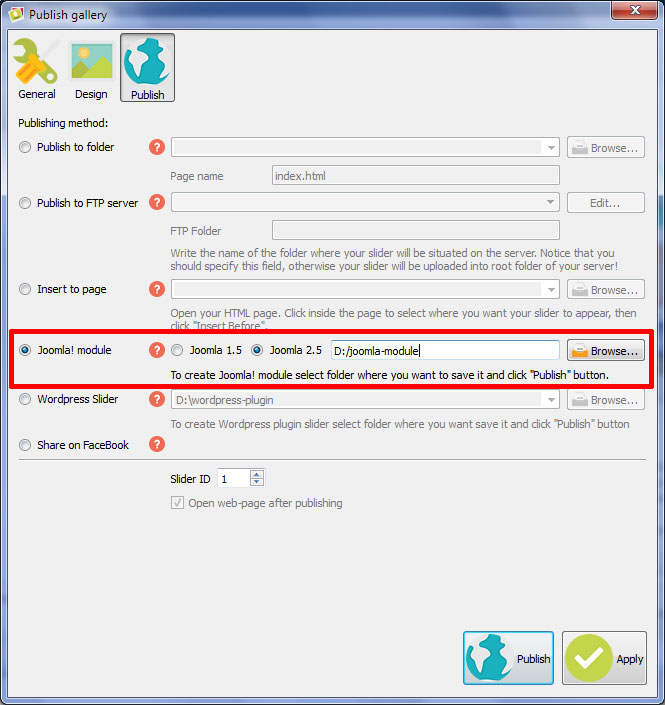
 Joomla Slideshow and Joomla Slider Tutorial
Joomla Slideshow and Joomla Slider Tutorial
 Cara Membuat Slider dengan Owl Carousel
Cara Membuat Slider dengan Owl Carousel
 Cara Membuat Slider di WordPress - Niagahoster Blog
Cara Membuat Slider di WordPress - Niagahoster Blog
 Cara Membuat Responsive Image Slider dengan jQuery dan CSS3
Cara Membuat Responsive Image Slider dengan jQuery dan CSS3
 Cara Membuat Slider / Slideshow (Responsive) - Education Article
Cara Membuat Slider / Slideshow (Responsive) - Education Article
 Membuat Layout Responsive Pada Web | Mudah Belajar Blog WordPress
Membuat Layout Responsive Pada Web | Mudah Belajar Blog WordPress
 TERKUAK!!! Beginilah Cara Membuat Tulisan Berjalan di HTML CSS - YouTube
TERKUAK!!! Beginilah Cara Membuat Tulisan Berjalan di HTML CSS - YouTube
 Cara membuat widget Recent post keren dan ringan di Blog - Jagoan Kode
Cara membuat widget Recent post keren dan ringan di Blog - Jagoan Kode
 Bootstrap Part 14 : Membuat Carousel Dengan Bootstrap
Bootstrap Part 14 : Membuat Carousel Dengan Bootstrap
 Panduan Lengkap Cara Menggunakan Slider Revolution Lengkap dengan Gambar
Panduan Lengkap Cara Menggunakan Slider Revolution Lengkap dengan Gambar
Cara Membuat Slide Gambar Di Html
Oct 13, 2020